En çok kullanılan WordPress temalarından biri olan GeneratePress, 8 yılı aşkın süredir geliştirilmiştir ve günümüz metriklerine uygundur. WordPress Kitaplığı’nda ücretsiz olarak bulunan GeneratePress’i özelleştirmek için GPremium adlı bir eklentinizin olması gerekir.
 Toplu iğne
Toplu iğne
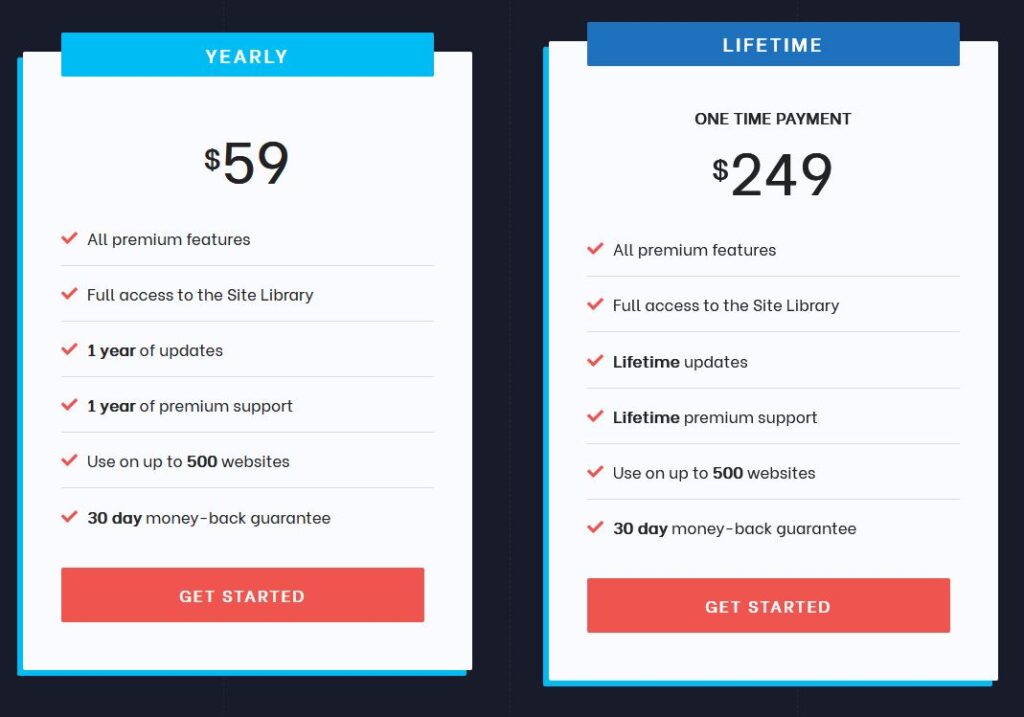
GeneratePress Theme temelde iki farklı fiyat planına sahiptir. Tek seferlik ve yıllık olarak tahsis edilen bu plan dolar üzerinden satıldığı için yüksek olsa da GeneratePress bu lisanslar ile Türk satıcılar tarafından çok daha uygun fiyatlarla sağlanıyor.
GeneratePress temasını uygun fiyat ve kredi kartı imkanıyla satın almak için e-posta veya WhatsApp üzerinden bizimle iletişime geçebilirsiniz.
Maliyetiniz bir blog kurmakla sınırlı mı?
Site içi SEO konusunda hizmet almak için yeterli bütçeniz yok mu?
WordPress Site Hızlandırması yaşamayacağınız bir temaya sahip olmak ister misiniz?
Bu konu sizler için hazırlandı dilerseniz konuya geçelim.
WordPress GeneratePress Tema Premium 2.2.0 Özellikleri
Temanın ücretli sürümünü satın aldığınızda “GP Premium” Görünüm sekmesi altındaki GeneratePress sekmesinden ilgili temanın bileşenlerini etkinleştirebilirsiniz.
GP Premium Bileşenleri
- Arka Planlar: Arka planı ayarlamak için kullanılan bir bileşendir.
- Blog: Makalenin ana sayfasının ve içeriğinin ayarlandığı bölümdür.
- Renkler: Renk uzayı.
- Telif hakkı: Altbilgiyi özelleştirebileceğiniz bölümdür.
- Öğeleri Devre Dışı Bırak
- elementler
- Menü Artı
- İkincil Gezinti
- Site Kitaplığı: Örnek demoların yüklendiği bölümdür. Bu bölümden istediğiniz tasarımı yükleyebilirsiniz.
- aralık
- Tipografi: Yazı tiplerinin ayarlandığı bölümdür.
- WooCommerce: Kurumsal ve e-ticaret siteleri için gerekli bir bileşendir.
WordPress GeneratePress Premium Temayı satın aldığınızda yukarıdaki bileşenleri etkinleştirebilir ve temanızı dilediğiniz gibi tasarlayabilirsiniz. Tema, “Görünüm” sekmesinin altındaki “Özelleştir” sekmesinden kolayca yönetilebilir. Bu bölümden Logo ayarını, Altbilgi ayarını, Blog ayarını ve İçerik tasarımını değiştirebilirsiniz.
GeneratePress Teması Ayarları Otomatik Optimize Et
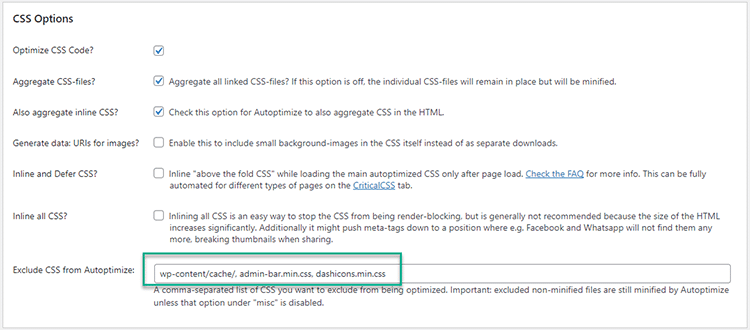
GeneratePress temasında kullanabileceğiniz en iyi Önbellek eklentilerinden biri Autoptimize eklentisidir. Bu eklentinin yapılandırma ayarları aşağıdaki resimde gösterilmektedir.
CSS ve JS sıkıştırma ayarlarını etkinleştirmeniz ve CSS’yi harici bir dosyada önbelleğe almasına izin vermeniz gerekir.
 PinGeneratePress Otomatik Optimize Etme Ayarları
PinGeneratePress Otomatik Optimize Etme Ayarları
Emojileri Kaldır
Sitenizde emoji kullanmıyorsanız, onlar için komut dosyası yüklemenin gerçekten bir anlamı yoktur.
Autoptimize’ın Ekstra sekmesinde bunun için özel bir alan var. Bu alandan Emojileri kaldırarak ayarları kaydedin.
Sorgu Dizelerini Kaldırma
Sayfa hızında önemli bir artış sağlamasa da sorgu dizelerinin kaldırılması hız testlerinde artış sağlar. Autoptimize eklentisinin Ekstra bölümünde bu ayarın olduğu bir alan var.
SEO Canavarı WordPress GeneratePress Teması
Birçok uzman tarafından SEO Monster olarak adlandırılan bu temanın neden böyle adlandırıldığını merak ediyorsanız içeriğimizin devamında bulunan görselleri ve videoyu inceleyebilirsiniz.
Tema ile Autoptimize eklentisini kullanmanız önerilir. Perfmatters eklentisi ile temanın performansı da artırılmıştır.
Bu web sitesinde WP-Rocket ve Perfmatters birlikte kullanılmaktadır.
İlgili temayı WordPress GeneratePress İndir bağlantısından indirebilirsiniz. Benzer içerikleri web sitemizin WordPress kategorisinde bulabilirsiniz.
Temanın Premium versiyonu için WhatsApp üzerinden bizimle iletişime geçebilirsiniz.
WordPress’te Ekmek Kırıntıları Nasıl Eklenir?
Rank Math ve Yoast SEO gibi WordPress SEO eklentilerinde de bulunan Breadcrumbs özelliğini WordPress GeneratePress temasına entegre etmek çok kolay. Peki Ekmek Kırıntıları Nelerdir?
 WordPress Kırıntıları
WordPress Kırıntıları
Birçok web sitesi tarafından kullanılan bu bileşen GeneratePress’e kolayca entegre edilebilir. Anlatımı Rank Math SEO eklentisi üzerinden yapacağız.
- Rank Math SEO eklentisinde, “Genel Ayarlar” ve ardından “Gezinme Çubuğu” bölümüne gidin.
- Yer imi yollarını etkinleştir işlevini etkinleştirin ve Breadcrumbs bölümünü istediğiniz gibi düzenleyin ve değişiklikleri kaydedin.
- Görünüm – GeneratePress – Elements işlevini etkinleştirin.
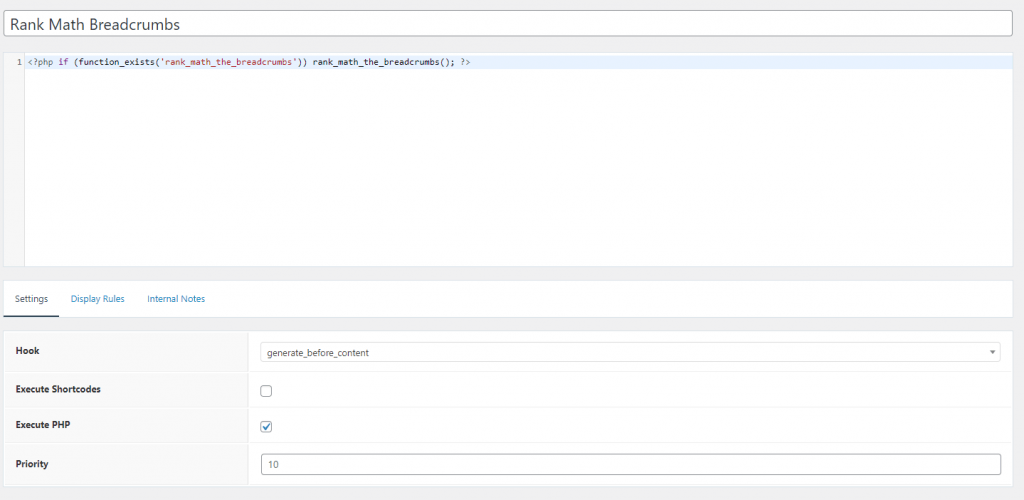
- Görünüm – Öğeler’e gidin ve “Yeni Öğeler Ekle” düğmesini tıklayın.
- Ayarları görseldeki gibi tasarladıktan sonra “Görüntüleme Kuralları” bölümüne gidin ve “Metin” ve “Tüm Yazılar” olarak Konum bölümünü seçin ve Öğeleri yayınlayın.
 PinGeneratePress Tema Kırıntıları
PinGeneratePress Tema Kırıntıları
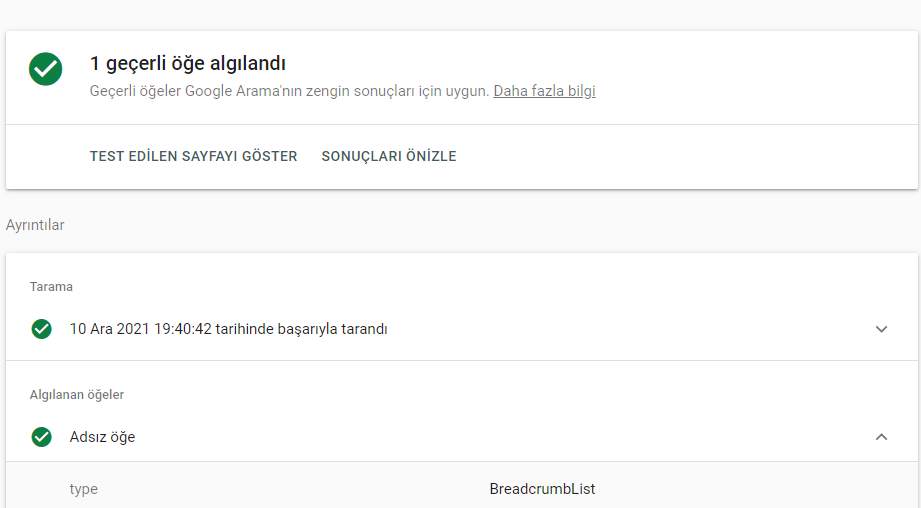
Peki Breadcrumbs SEO’da size nasıl bir avantaj sağlayacak?
Google’ın Zengin Sonuçlar listesine 1 şema daha eklemiş olacaksınız.
 PinBreadcrumbs Şeması
PinBreadcrumbs Şeması

GeneratePress Google Analytics Kodları Nasıl Eklenir?
Google Analytics, ziyaretçi verilerimiz için önemli bir araçtır. Ayrıca hemen hemen tüm web sitelerinde kullanılmaktadır. GeneratePress’e Analytics kodlarını kolayca ve etkili bir şekilde ekleyebilirsiniz.
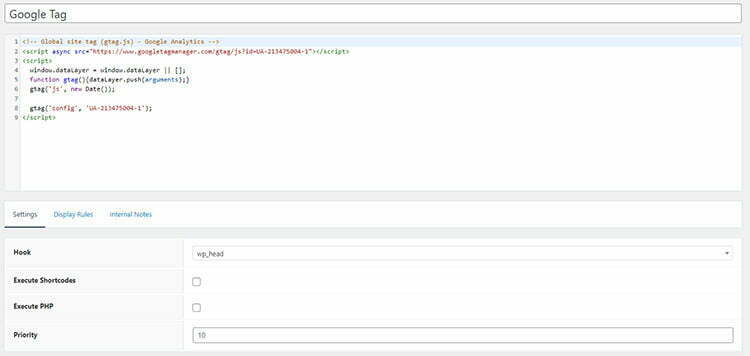
- Görünüm – Öğeler – “Yeni Öğeler Ekle” düğmesini tıklayın.
- Google Analytics aracından aldığınız kodları resimdeki gibi ekleyin.
- Kanca bölümünü wp_head olarak seçin.
 PinGoogle analiz kodları
PinGoogle analiz kodları
Yöntemi öğrendiğim sitenin yazarına göre analitik kodlarını bu şekilde eklemek optimizasyon açısından avantaj sağlıyor.
Bileşen Başlık Kodlarını SEO Uyumlu Hale Getirmek
Birçok WordPress temasının Varsayılan ayarlarında, Bileşenlerin Başlığı h2 veya h3 gibi etiketlerle birlikte gelir. Bu kullanım SEO açısından doğru değildir çünkü içerik odaklı web sitelerinde Bileşenlerin H etiketleri h5 veya h6 gibi nispeten daha az önemli etiketler olmalıdır.
- Kod Parçacıkları eklentisini kurun ve etkinleştirin.
- Aşağıdaki kod dizinini de bu eklenti aracılığıyla kurabilirsiniz.
add_filter(‘generate_start_widget_title’, function() {dönüş ‘‘; } );
(Bu eklentiyi sürekli olarak kullanacağız.)
Ana Sayfa H1 Etiketi
WordPress GeneratePress temasının Pazarlamacı stili, ana sayfada H1 etiketine sahip değildir. Bunu kolay bir kod satırı ile düzeltebilirsiniz. Tema Editöründen sonra, aşağıdaki kodları function.php dosyasının en altına yerleştirmeniz yeterlidir.
// Ana Sayfa H1 Kodu add_action( ‘generate_before_main_content’, ‘generate_add_blog_title’); function create_add_blog_title() { if ( ! is_home() ) return; ?>






